How do I crack the Microsoft 70-480 certification exam?Buy Real 70-480 PDF Questions Dumps– A Road Toward Success.Pass4itsure is the best site for online preparation of 70-480 exams. Get Microsoft 70-480 exam preparation questions in PDF format. I successfully cracked the exam.Go https://www.pass4itsure.com/70-480.html 100% easily.
Characteristics of Pass4itsure
Money Back Guarantee:
Any Pass4itsure.com user who fails the corresponding exam has 30 days from the date of purchase of Exam on Pass4itsure.com for a full refund.
Discount per purchase:
We allow discounts on every purchase dumps.Use Above Discount Coupon Code “pass4itsure@video” to Get 15% Discount when purchasing any new exam products from pass4itsure.com.
Need Latest & Actual Microsoft 70-480 pdf Questions(Free 13 Q&As )
QUESTION 1
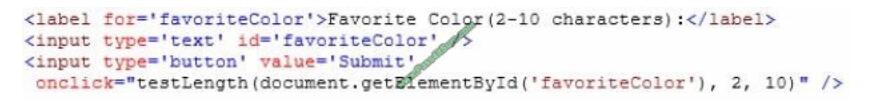
You develop an HTML5 webpage that contains the following HTML markup:

Users must receive a message after they click the Submit button if the text entered into the favoriteColor text box is
fewer than 2 characters or greater than 10 characters.
You need to implement the testLength() function.
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Correct Answer: D
Use three arguments: element, min, max. Compare element.value with min and max.
QUESTION 2
You are creating a JavaScript object that represents a customer.
You need to extend the Customer object by adding the GetCommission() method.
You need to ensure that all future instances of the Customer object implement the GetCommission() method.
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Correct Answer: D
Object.prototype.constructor Returns a reference to the Object function that created the instance\\’s prototype. Note that
the value of this property is a reference to the function itself, not a string containing the function\\’s name. The value is
only read-only for primitive values such as 1, true and “test”.
The constructor property is created together with the function as a single property of func.prototype.
References: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/constructor\
QUESTION 3
You are developing an HTML5 web page.
The appearance of the text box must change when a user moves the focus to another element on the page.
You need to develop the page to respond to user action.
Which line of code should you use?
A.
B.
C.
D.
Correct Answer: A
Definition and Usage
The onblur event occurs when an object loses focus.
Example
Execute a JavaScript when a user leaves an input field:
Reference: onblur Event
http://www.w3schools.com/jsref/event_onblur.asp
QUESTION 4
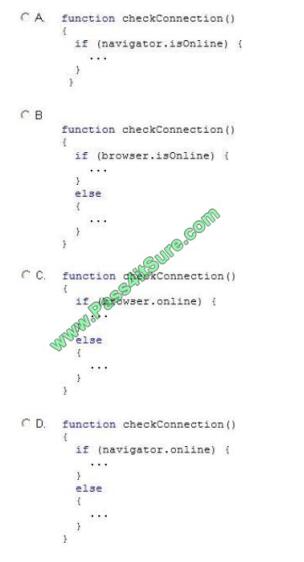
You are developing a web application that can function when users are not connected to the Internet.
You need to check the Internet connectivity status of a user\\’s browser.
Which method should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Correct Answer: D
Navigator onLine Property
The onLine property returns a Boolean value that specifies whether the browser is in online or offline mode.
Example
Find out whether the browser is online:
var x = “Is the browser online? ” + navigator.onLine;
The result of x will be:
Is the browser online? true
References:
https://www.w3schools.com/jsref/prop_nav_online.asp
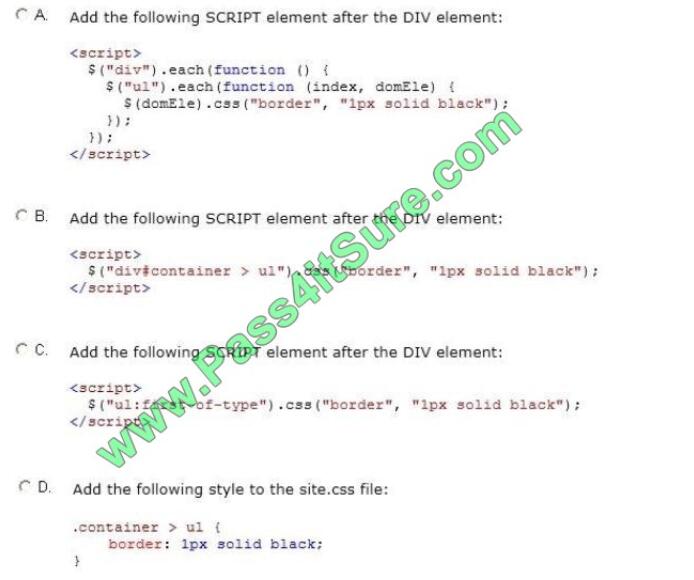
QUESTION 5
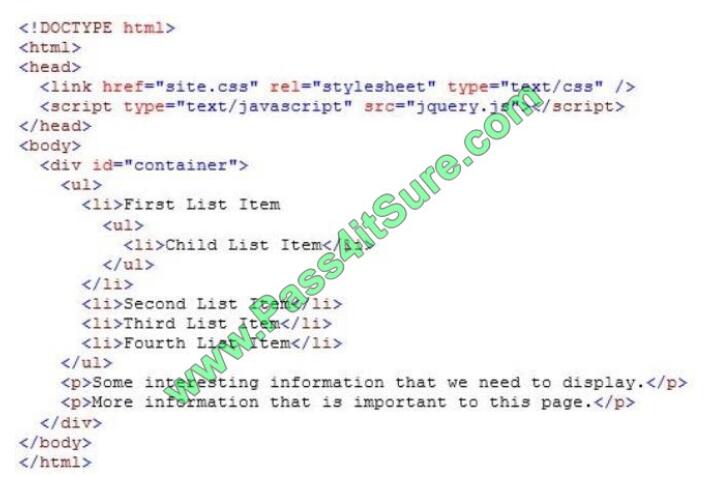
You implement an application by using HTML5 and JavaScript. You create a webpage that contains the following
HTML:

The application must place a border on only the first UL element that is contained in the DIV element.
You need to update the webpage.
What should you do?

A. Option A
B. Option B
C. Option C
D. Option D
Correct Answer: B
Example:
CSS File:
ul {
border: 1px solid black;
}
Inline CSS:

QUESTION 6
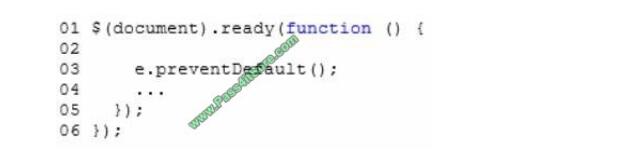
You develop an HTML5 webpage. You have the following JavaScript code:

You need to handle the click event when a user clicks the showDialog button. Which code segment should you
insert at line 02?
A. $ (document).trigger(“click”, “#showDialog”, function (e) {
B. $ (document).on (“#showDialog”, “click”, function (e) {
C. $(document).toggle(“click”, “#showDialog”, function (e) {
D. $(document).on(“click”, “#showDialog”, function (e) {
Correct Answer: D
Syntax: .on( events [, selector ] [, data ], handler )
* Example:
$(function() {
$(document).on(\\’click\\’, \\’.get-widgets\\’, function (e) {
Reference: https://api.jquery.com/on/
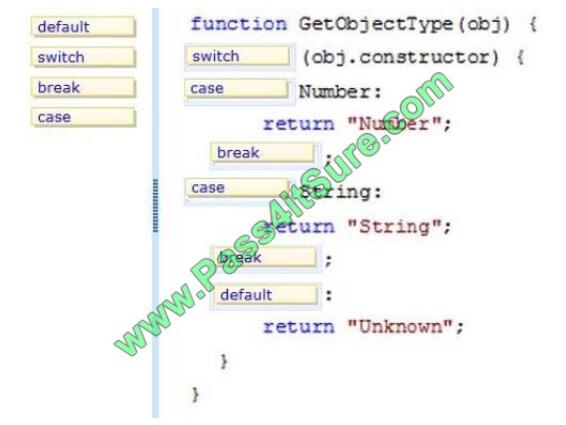
QUESTION 7
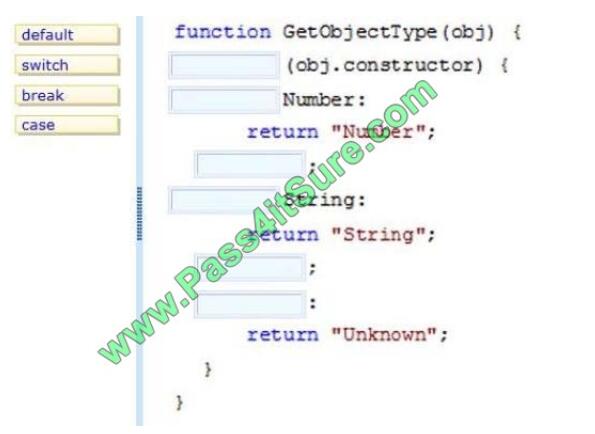
You are creating a function by using JavaScript. The function accepts an object as the parameter and returns a
string that identifies the data type of the object. You have the following requirements:
The function must return “Number” if the object is a number
The function must return “String” if the object is a string
The function must return “Unknown” if the object is neither a number nor a string You need to implement the
function to meet the requirements. How should you build the code segment? (To answer, drag the appropriate
word to the correct location in the code segment. Each word may be used once, more than once, or not
at all. You may need to drag the split bar between panes or scroll to view content.)
Select and Place:

Correct Answer:

* Use the switch statement to select one of many blocks of code to be executed.
Syntax
switch(expression) {
case n:
code block
break;
case n:
code block
break;
default:
default code block
}
This is how it works:
The switch expression is evaluated once.
The value of the expression is compared with the values of each case.
70-480 PDF Dumps | 70-480 VCE Dumps | 70-480 Exam Questions 11 / 22https://www.pass4itsure.com/70-480.html
2019 Latest pass4itsure 70-480 PDF and VCE dumps Download
If there is a match, the associated block of code is executed.
* Object.prototype.constructor
Returns a reference to theObject function that created the instance\\’s prototype. Note that the value of this
property is a reference to the function itself, not a string containing the function\\’s name. The value is only readonly for primitive values
such as 1, true and “test”.
* Description
All objects inherit a constructor property from their prototype:
var o = {};
o.constructor === Object; // true
var a = [];
a.constructor === Array; // true
var n = new Number(3);
n.constructor === Number; // true
* The constructor propertyis created together with the function as a single property of func.prototype.
References:
https://www.w3schools.com/js/js_switch.asp
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/constructor
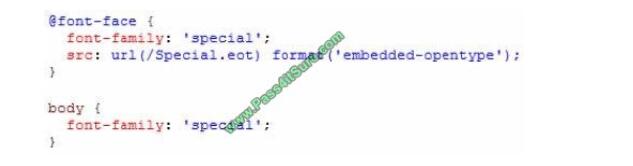
QUESTION 8
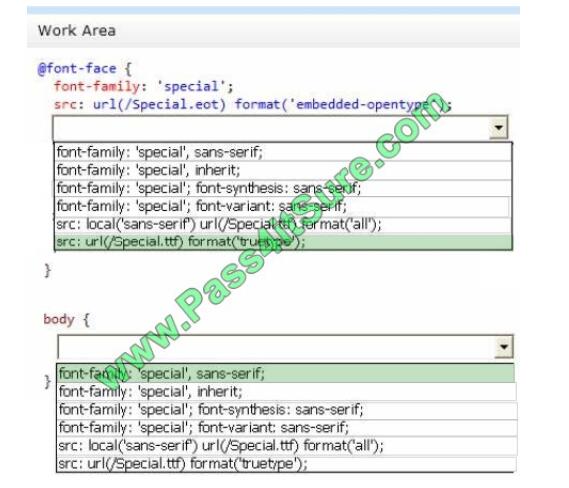
You are implementing an HTML page that uses a custom sans-serif font. The CSS statement for the page is as
follows.

Some users report that text is displayed in the default font for the browser.
You need to modify the CSS statement to ensure that the content is displayed with the custom font.
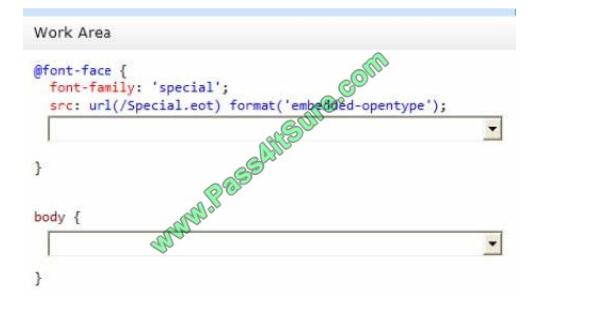
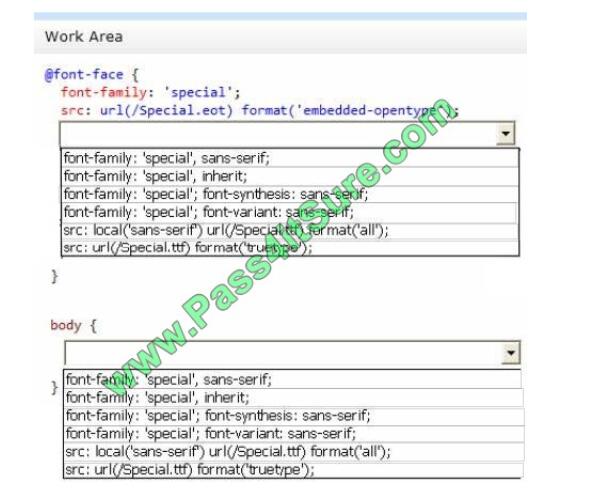
What should you do? (To answer, select the appropriate options from the drop-down lists in the answer area.)

Hot Area:

Correct Answer:

Using The Font You Want
In the CSS3 @font-face rule you must first define a name for the font (e.g. myFirstFont), and then point to the
font file.
To use the font for an HTML element, refer to the name of the font (myFirstFont) through the font-family
property:
Example
@font-face {
font-family: myFirstFont;
src: url(sansation_light.woff);
}
div {
font-family: myFirstFont;
}
Note:
* CSS3 Web Fonts – The @font-face Rule
Web fonts allow Web designers to use fonts that are not installed on the user\\’s computer.
When you have found/bought the font you wish to use, just include the font file on your web server, and it will
be automatically downloaded to the user when needed.
Your “own” fonts are defined within the CSS3 @font-face rule.
* TrueType Fonts (TTF)
TrueType is a font standard developed in the late 1980s, by Apple and Microsoft. TrueType is the most
common font format for both the Mac OS and Microsoft Windows operating systems.
Reference: https://www.w3schools.com/css/css3_fonts.asp
QUESTION 9
DRAG DROP
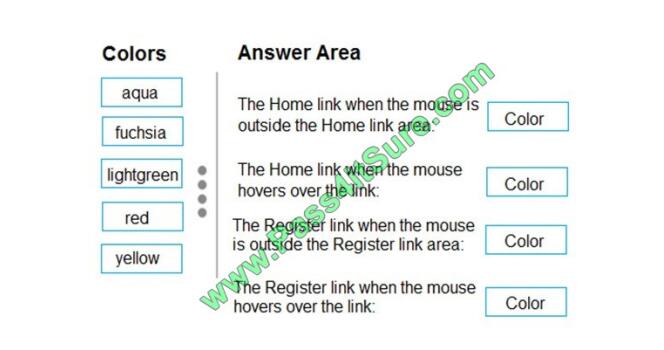
You have a page that uses HTML5 and CSS3. The page contains the following markup.

What is the background color of each link when the page renders? To answer, drag the appropriate colors to
the correct locations. Each color may be used once, more than once, or not at all. You may need to drag the
split bar between
panes or scroll to view content.
NOTE: Each correct selection is worth one point.
Select and Place:

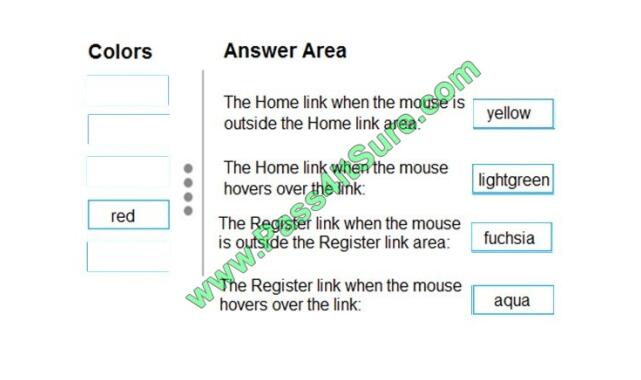
Correct Answer:

QUESTION 10
Which CSS3 code fragment uses a pseudo-element?
A. p: : first-letter {font-weight: bold;}
B. div>p {font-weight: bold;}
C. p. first-letter {font-weight: bold;}
D. div+p {font-weight: bold;}
Correct Answer: A
References: http://www.html5code.nl/css3-tutorials/css3-tutorial-css3-selectors/
QUESTION 11
You are validating user input by using built-in JavaScript functions.
The application must:
Store the value that is entered in a variable named inputValue
Use the built-in isNaN(tnputValue) function to evaluate the data type
You need to validate the return value of the isNaN(inputValue) function.
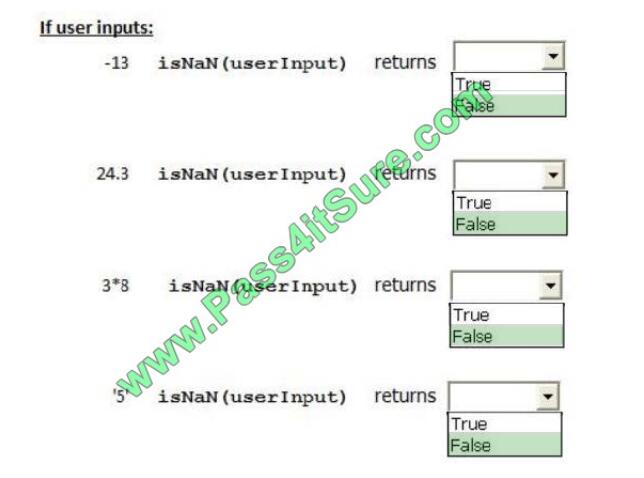
Which values will be returned? (To answer, configure the appropriate options in the dialog box in the answer
area.)
Hot Area:

Correct Answer:

isNan is false for all these inputs.
The isNaN() function determines whether a value is an illegal number (Not-a-Number).
This function returns true if the value is NaN, and false if not.
Reference:
https://www.w3schools.com/jsref/jsref_parseInt.asp
https://www.w3schools.com/jsref/jsref_isNaN.asp
QUESTION 12
You are developing an application in HTML5.
The application contains the following HTML markup.

You need to ensure that all of the links referencing domain names ending in.org are diaplayed in red text. What
should you do?
A. a CSS pseudo-class
B. a CSS attribute selector
C. a jQuery event callback
D. a JSON parse function
E. a jQuery form selector
Correct Answer: B
Use the CSS attribute selector a[href*=”.org”] { color: red; }
References: https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors
QUESTION 13
You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which value is valid for the text-transform property?
A. lowercase
B. 20px
C. line-through
D. italic
Correct Answer: A
CSS Syntax
text-transform: none|capitalize|uppercase|lowercase|initial|inherit;
Example
Transform text in different elements:
h1 {text-transform:uppercase;}
h2 {text-transform:capitalize;}
p {text-transform:lowercase;}
Reference: CSS text-transform Property
http://www.w3schools.com/cssref/pr_text_text-transform.asp
You might also be interested in this:
You can also take advantage of the following benefits
After getting our 70-480 exam dumps:
- 70-480 PDF Dumps
- Practice Test
- 70-480 questions that have been verified by the Microsoft professionals
- Our 70-480 exam dumps covers the entire course of the exam
Free Share | Google drive Online 70-480 pdf dumps download
https://drive.google.com/open?id=1yQrGKFXRNbCa4przkcBejklCPEstjoHI
https://drive.google.com/open?id=1LM508PYg6OBNSi2noJxVReHHbO_Ig04T
Related 70-480 Exam Resources
- Implement and Manipulate Document Structures and Objects (20-25%)
- Implement Program Flow (25-30%)
- Access and Secure Data (25-30%)
- Use CSS3 in Applications (25-30%)
70-483 exam: Programming in C# – Microsoft
70-486 exam: Developing ASP.NET MVC Web Applications
From Microsoft official https://www.microsoft.com/en-us/learning/exam-70-480.aspx Better grasp of concepts that require more detailed research before the exam.
Customer satisfaction!

“I think it is totally a waste for you to add a “100% money back guarantee policy” into your site, because everybody will get passed if they use
pass4itsure as the exam tutorials. I passed mine with 95% and I even know some guys passed with the full score! Very excellent! I think you should have a try because they have the money back guarantee. You pass the exam, you get certified. Even you do not pass, you get your money back. It costs nothing, right? Good luck, guys~ Colin George”
“I passed my exam earlier this morning. You know what? I just use study materials from this site, no other books at all! It is really helpful if you do not get much time to prepare your exam. You should have a try. It won’t let you down. Why do you want to take roundabout ways if there is a shortcut? Trust me or not. Good luck to you all. Bob”
Several candidates have given us a good rating on our website, so we are happy with it. Now we have won their hearts, it is our pleasure.
Summarize:
It’s not easy to pass the Microsoft 70-480 exam, but with Real 70-480 PDF Questions Dumps, you can crack the exam with excellent results. Do it now!Go: https://www.pass4itsure.com/70-480.html.